Les principaux éléments à connaître de PL/SQL en une page. Continue reading
Eclipse JEE : Passer à Maven
Premiers pas vers Maven.
Nous allons partir d’une application JEE standard (Glassfish) écrite depuis l’IDE Eclipse et la convertir vers un ensemble de projets Maven. Cette application a été construite avec les assistants par défaut, c’est à dire non rattachés à Maven.
Sources d’informations principales utilisées pour cet article :
| maven.apache.org | Getting Started officiel |
| lauraliparulo.altervista.org | Intégration Glassfish dans Maven |
| netbeans.org | Projet EAR avec exemple Maven à télécharger |
| maven.apache.org | Construire un EAR avec Maven |
| stackoverflow.com | Construire un EAR avec Maven |
| websystique.com | Créer un projet Maven multi-projet (Eclipse) |
| stackoverflow.com | Configuration du Proxy dans Maven |
| www.vogella.com | Le tuto de base |
Préférences Maven dans Eclipse
Initialiser le chargement du dépôt dans le dépôt local
x download artifact sources x Download Artifact JavaDoc x vDownload repository index updates on startup x Update Maven Projects on startup
Catalogues Archétypes
(A vérifier si une intervention est nécessaire)
Remote Catalog : http://repo1.maven.org/maven2/archetype-catalog.xml Remote Catalog : http://repo.maven.apache.org/maven2 (par défaut normalement)
Installations
Sélectionner « EMBEDDED » pour utiliser l’installation fournir par Eclipse (m2eclipse).
User Settings
Paramétrer votre dépôt local (lieu où seront stockés les artefacts téléchargés et générés par mvn install.
User Settings : C:\Users\choriero\.m2\settings.xml Local repository : C:\Users\choriero\.m2\repository
Redémarrer Eclipse.
Redémarrer Eclipse pour télécharger les artefacts, initialiser le dépôt, etc.
Paramétrer le proxy
Cette étape est nécessaire si vous passez derrière un proxy pour votre connexion internet.
Il faut éditer le fichier .m2/settings.xml :
<proxies> <proxy> <id>myproxy1</id><active>true</active><protocol>http</protocol> <host>fr-proxy.groupinfra.com</host><port>8888</port><username/><password/> <nonProxyHosts>localhost,127.0.0.1</nonProxyHosts></proxy> <proxy> <id>myproxy2</id><active>true</active><protocol>https</protocol> <host>fr-proxy.groupinfra.com</host><port>8888</port><username/><password/> <nonProxyHosts>localhost,127.0.0.1</nonProxyHosts></proxy> </proxies>
Conversion des projets vers Maven
Clic droit sur le projet / Configure / Convert To Maven Project :
- GroupId : com.organisationname.appname
- Skip dependency conversion
Clic droit sut le projet / Preferences :
- Project Facets : JBoss Maven Integration

Conversion d’un projet Java vers un projet Maven
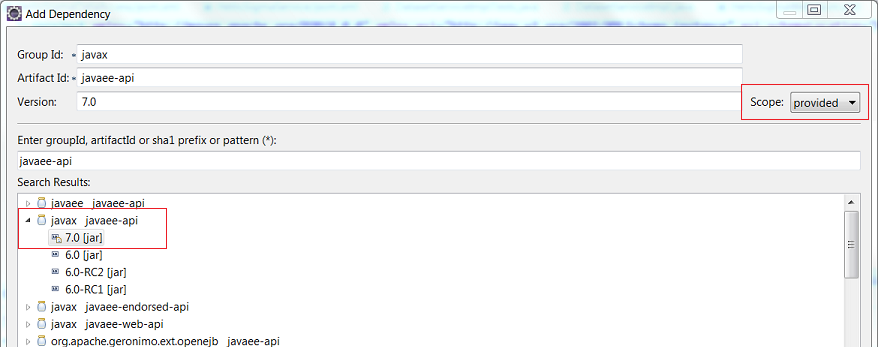
Ajouter les dépendances vers JEE
- Clic droit > Maven > Add Dependency > Rechercher javaee-api.
<dependency> <groupId>javax</groupId><artifactId>javaee-api</artifactId> <version>7.0</version><scope>provided</scope> </dependency>

Ajout des dépendances vers JEE 7
Ajouter les dépendances vers les projets liés
- Il faut d’abord construire et installer le projet lié pour qu’il soit présent dans le repository local (dossier .m2/repository/my/group/id/MonProjetLie).
- Clic droit > Maven > Add Dependency > Rechercher MonProjetLie.
- Choisir le scope « compile ».
- Saisir les modules en tant que dépendances
- Deployment assembly : Supprimer le doublon EARContent et supprimer le dossier correspondant
- Inclure les dépendances locales (JAR de l’EAR) en scope provided pour ne pas qu’ils se retrouvent dans WEB-INF/lib.
- Nouveau Projet Maven
- Sélectionner les modules fils à associer
- Menu Project / Clean
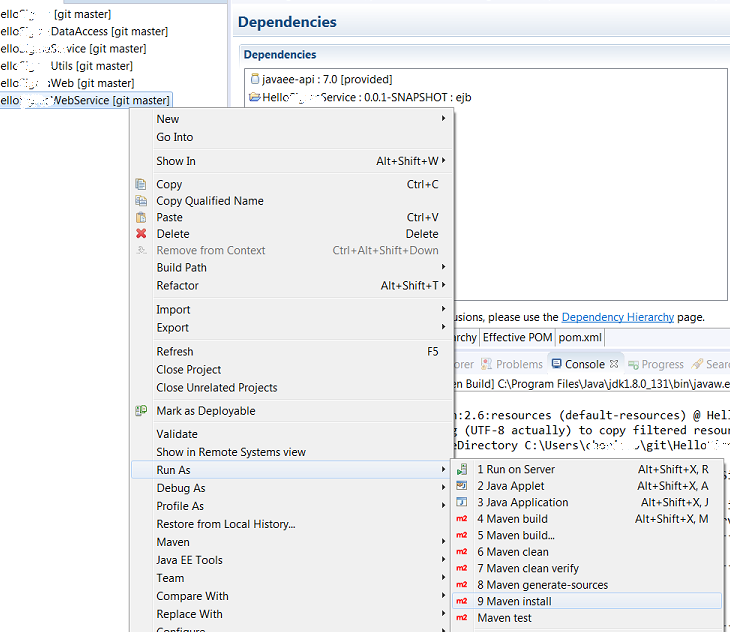
- Clic droit > Run > Maven build
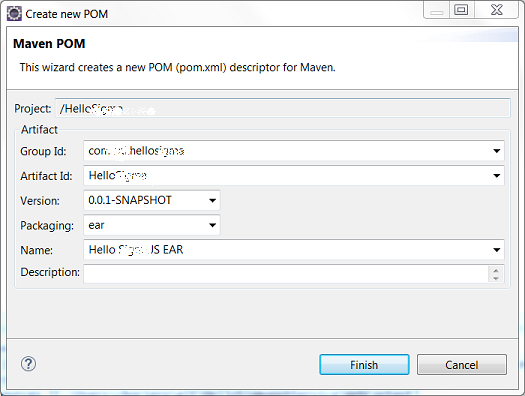
Le projet EAR
Le projet WAR
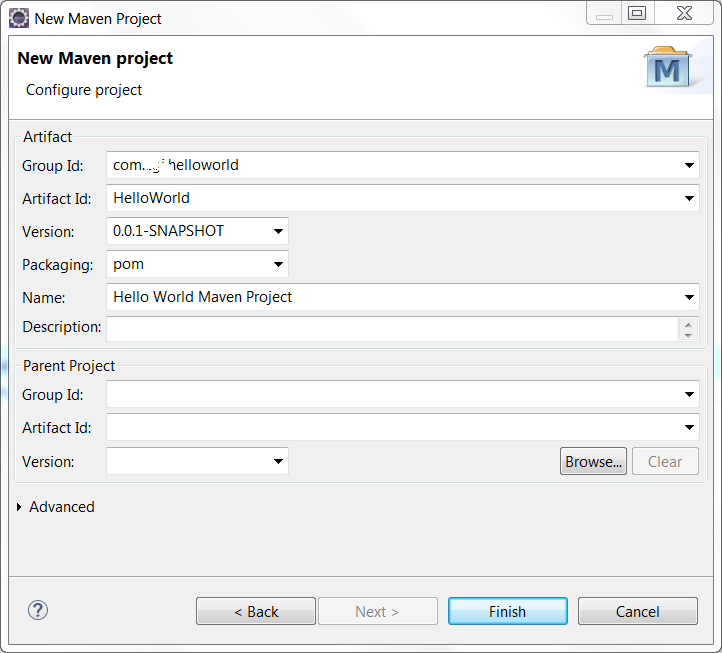
Le projet parent
Il est nécessaire de créer un projet parent pour le cycle la construction de l’application.
Ce projet ne contient qu’un pom.xml parent faisant référence aux pom.xml fils qui sont les modules à construire.
Les modules fils indiquent également le lien avec le pom.xml parent.

Création du projet parent
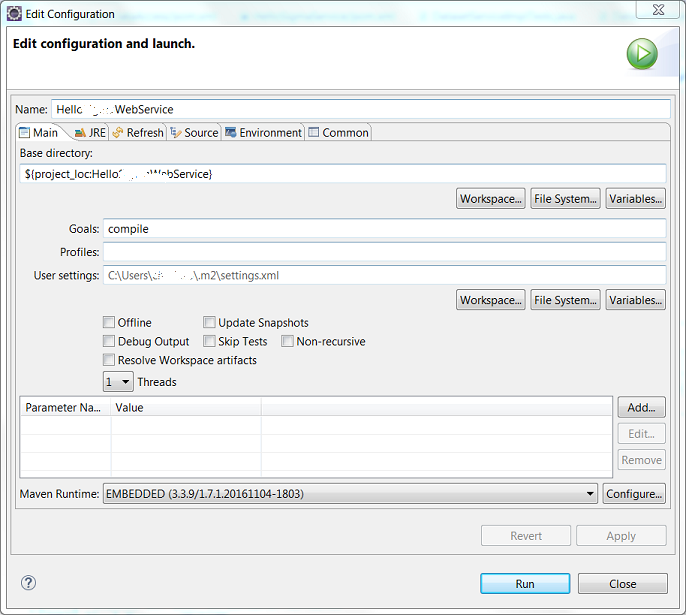
Build
Partir du projet contenant le pom.xml parent pour construire toute l’application.
Goals=compile

Configuration de l’étape de build

Lancement de la contruction des artefacts dans le dépôt local
Les JAR générés une fois install terminé sont dans le dossier .m2/repository/my/group/id/.
AngularJS (1.6) Cheat Sheet
Cet article a pour but de résumer les principaux éléments à connaître quand on débute avec AngularJS. Cela ne dispense pas d’aller voir des tutoriels ou la documentation pour approfondir le sujet.
Authentification par certificat SSL

Comment authentifier ses utilisateurs de son site à l’aide d’un certificat signé plutôt que par login et mot de passe ? C’est ce que nous allons voir dans les lignes ci-dessous.
Continue reading
WordPress/Postie : Exemple de mail
Exemple de contenu de mail à envoyer pour générer un article sur WordPress grâce à l’extension Postie, que vous pouvez trouver ici.
Continue reading
